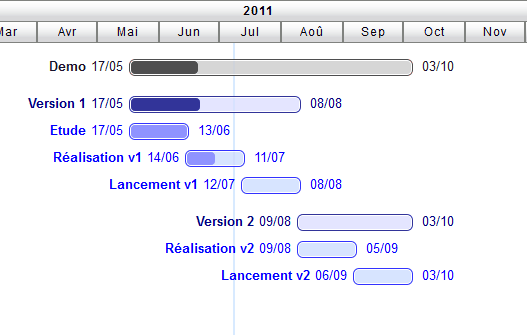
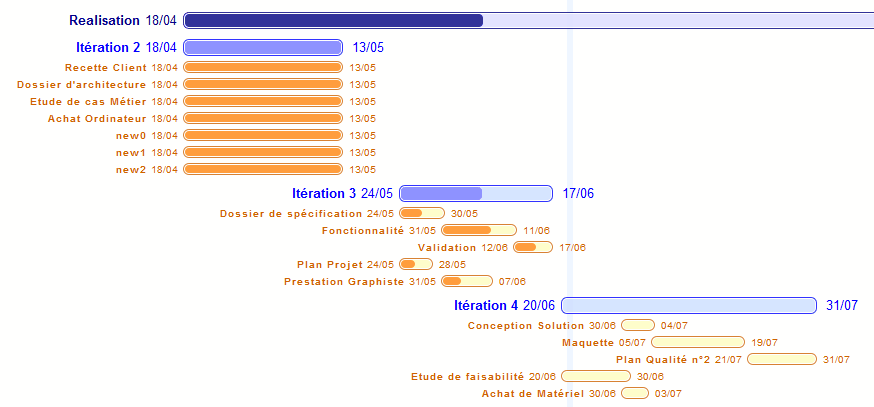
Couleurs configurables dans le diagramme de Gantt
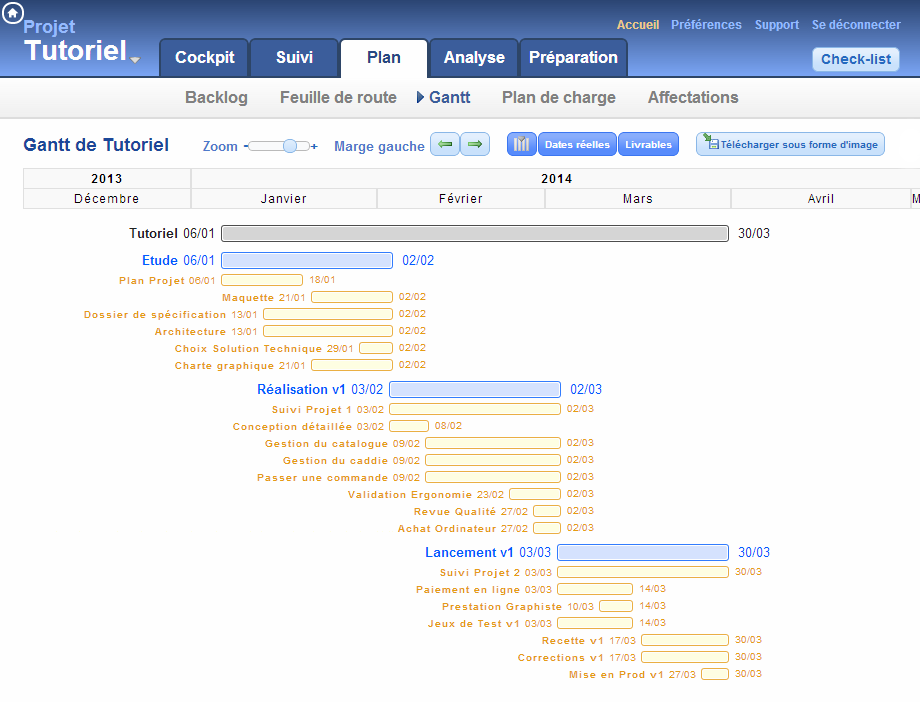
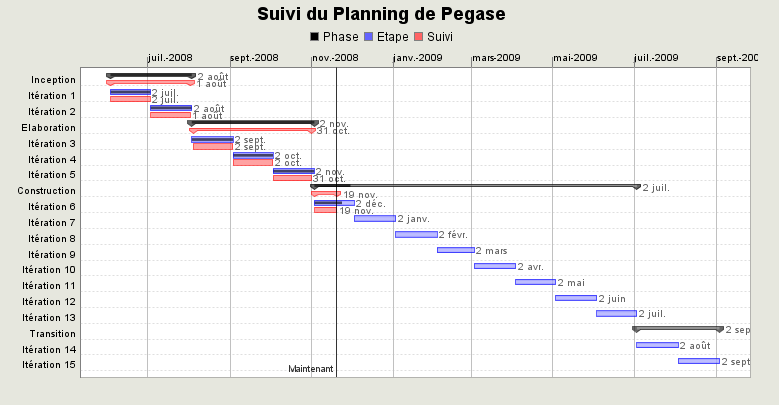
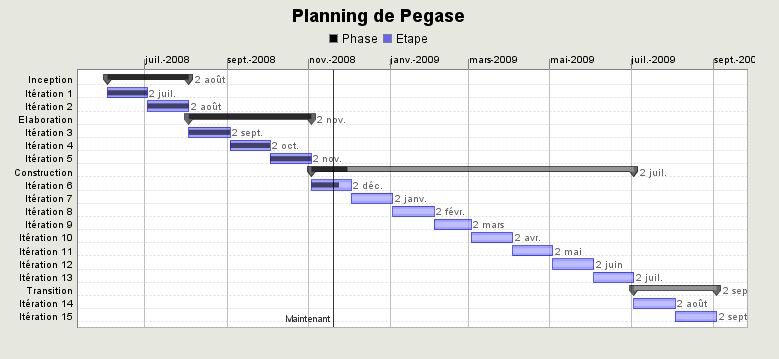
Cette version introduit la possibilité de configurer la couleur des livrables dans le diagramme de Gantt afin de les faire ressortir.
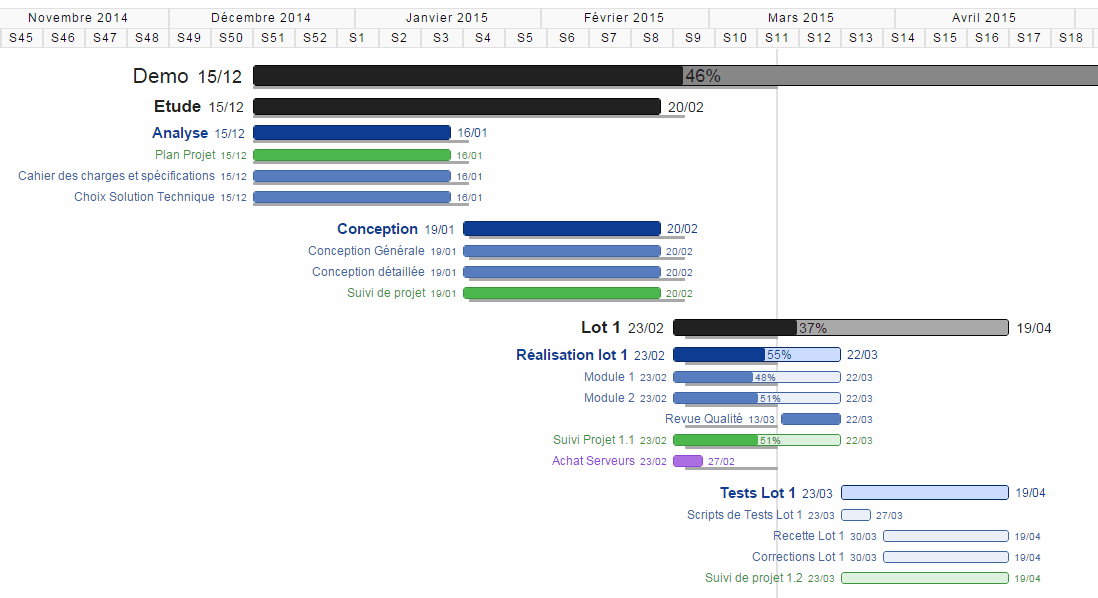
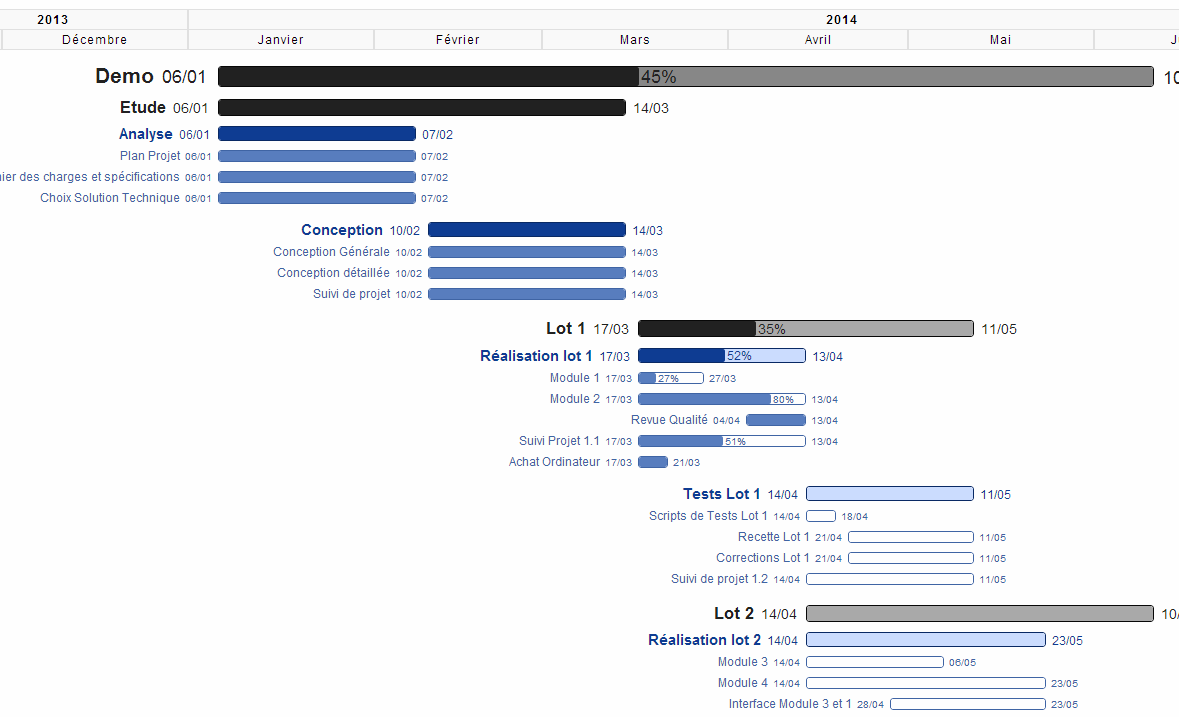
Pour changer la couleur, cliquer sur le nom du livrable dans le diagramme de Gantt puis sélectionner une couleur parmi les 7 disponibles.
Il est aussi possible de définir une couleur pour une catégorie de livrables. Tous les sous-livrables de la catégorie héritent alors de la couleur choisie. Dans l’exemple ci-dessus, on a choisit la couleur verte pour la catégorie de livrables Gestion de Projet. (Une catégorie de livrables est simplement un livrable de niveau supérieur dans l’arborescence. cf. menu Livrables dans l’onglet Préparation)
Attention à utiliser avec parcimonie les couleurs afin d’éviter l’effet Sapin de Noël qui nuirait à la lisibilité du diagramme.
Nouvel attribut Client pour un projet
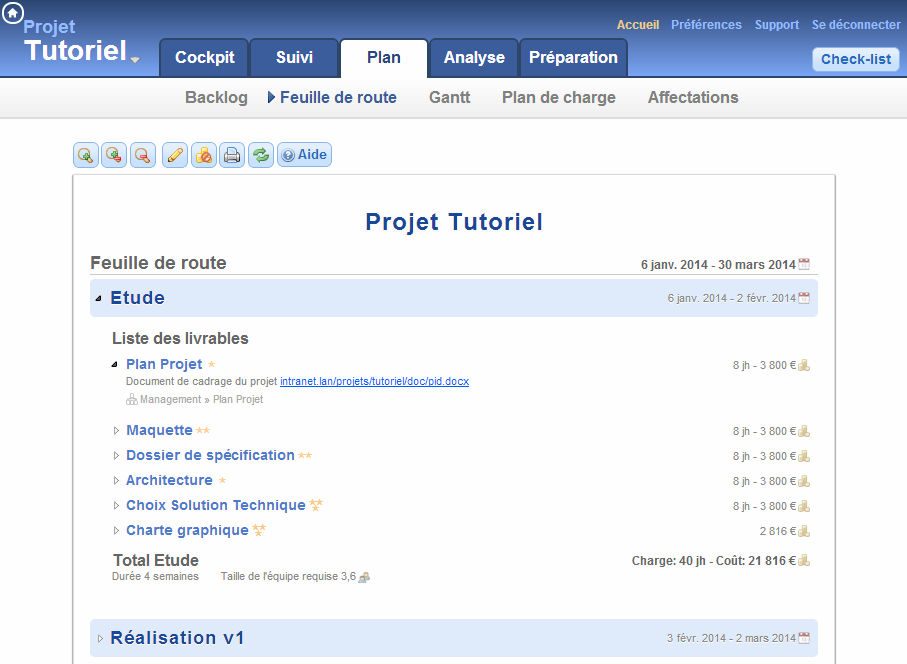
Cet attribut permet de spécifier le nom du commanditaire du projet, i.e. l’entité pour qui on réalise le projet. Cette information est affichée dans l’accueil et au niveau des portefeuilles de projets.
Pour un prestataire de service, il s’agit bien évidemment du nom du client. Pour une DSI, il peut s’agir d’une direction Métier. Etc.
Projets normaux / Projets spéciaux
Dans le formulaire d’un projet, il est possible de marquer le projet comme Spécial. Cette information est utilisée dans le Suivi Mensuel de Gestion de Service pour distinguer le temps passé sur certains projets dits spéciaux (exemple: support, activités récurrentes, projets non facturables…) du temps passés sur les autres projets.
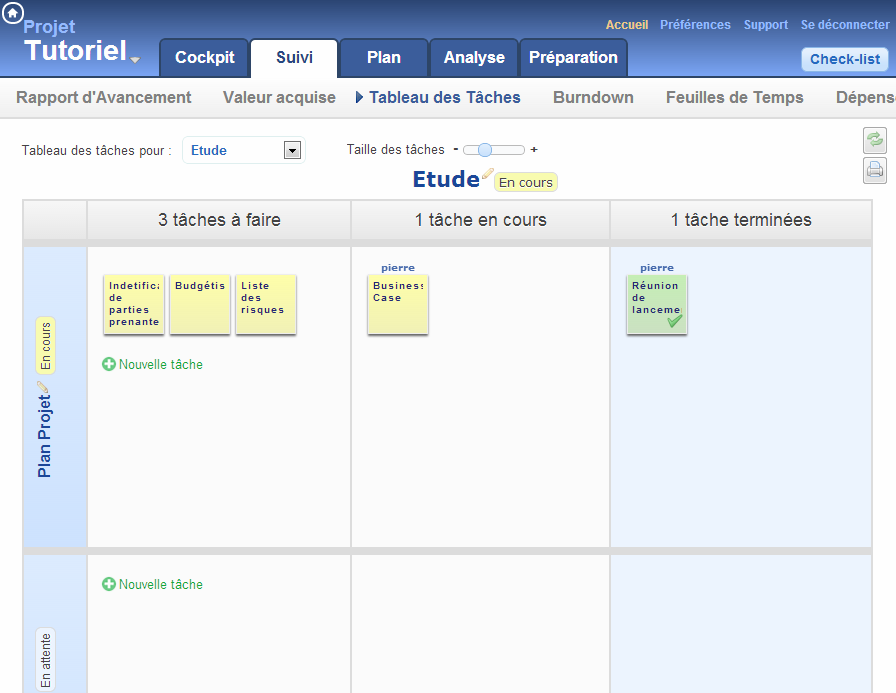
Nouvelle version de la liste de tâches pour Windows
Le logiciel qui permet d’avoir accès instantanément à sa liste de tâches dans la barre de notification de Windows a été mis à jour. Les nouveautés sont:
- Ajout de 2 menus pour ouvrir sa feuille de temps ou l’accueil de TimePerformance dans un navigateur
- Option Ancrage à droite qui masque les bords de la fenêtre
- Version en Anglais
Pour installer la nouvelle version, veuillez désinstaller l’ancienne et cliquer sur le lien dans l’accueil du logiciel TimePerformance pour télécharger la nouvelle.
3 nouvelles API pour récupérer les tâches
Les 3 nouvelles API sont:
- La liste de tâches d’une personne →documentation
- Les tâches assignées à une personne (filtrage optionnel sur une période de temps) →documentation
- Les tâches d’un projet →documentation
Divers
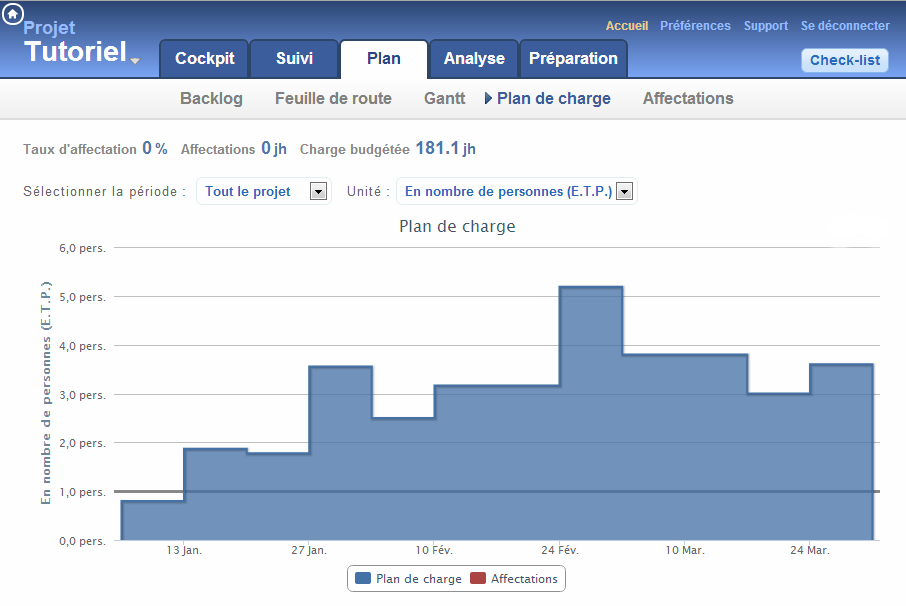
- Possibilité d’obtenir la charge par profil pour une étape ou une phase dans l’écran du Plan de Charge d’un projet
- La taille maximum des noms de projet ou de portefeuille a été augmentée à 40 caractères au lieu de 30.
- TimePerformance est disponible sur le Chrome Web Store. Télécharger l’application pour le navigateur Chrome