A l’origine, le diagramme de Gantt est un outil d’organisation scientifique du travail inventé au début du 20ème siècle pour améliorer la productivité des chaînes de montage dans les usines.
Quelques décennies plus tard, le Gantt a été utilisé avec succès pour gérer de grands projets d’infrastructure avant de devenir une icône de la gestion de projet. C’est aujourd’hui un outil incontournable du chef de projet. Et pourtant, il convient de l’utiliser avec discernement…
Si tous les projets ont un besoin de planification et de respect des délais, ils ne s’apparentent pas tous à du travail à la chaîne, ni à des grands projets de construction.
Dans le développement informatique, combien de diagrammes de Gantt finissent sans suite ? Environ 99%…
Le piège est de faire un Gantt par habitude sans se poser la question de l’utilité de ce qui n’est au final qu’une technique parmi d’autres. A quoi sert le Gantt ? Quels problèmes résout-il ? Y a-t-il des conditions à son utilisation ?
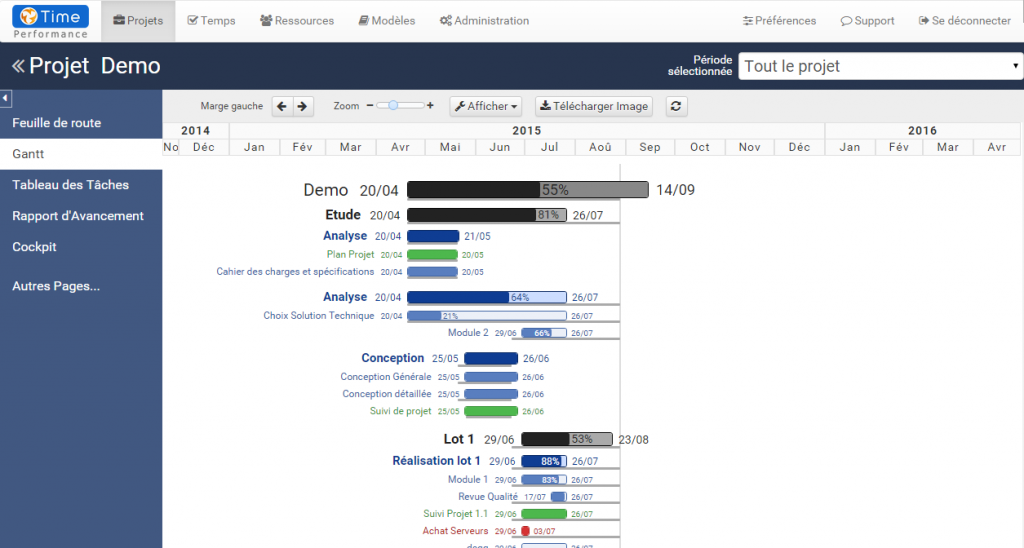
Diagramme de Gantt et Planification

Le Gantt permet de visualiser simplement les délais, l’ensemble des tâches et leur séquencement.
Mais c’est une erreur de commencer la planification du projet dans un Gantt.
En effet, dans le Gantt, il y a tout: la définition du périmètre du projet, la décomposition en tâches et leur ordonnancement, l’estimation des charges et le calcul des durées, les affectations, la disponibilité des ressources… C’est trop d’un coup. La planification d’un projet requiert un processus d’analyse qu’il est dangereux de court-circuité…
La construction du Gantt est la dernière étape du processus de planification. Il permet de calculer les délais et d’optimiser les ressources.
Le Gantt peut être utilisé à un niveau macroscopique pour visualiser le projet et les délais. Mais pour cela, il existe d’autres outils plus simples de visualisation comme la ligne de temps.
Dans la suite de l’article, on considère uniquement le cas de l’utilisation du Gantt pour une planification détaillée jusqu’aux tâches des équipes.
Un outil indispensable pour…
Le Gantt est nécessaire pour gérer le séquencement des tâches lorsque les interdépendances sont fortes. Sur un chantier de construction, ces interdépendances sont très nombreuses et incontournables. (Il faut couler les fondations avant de pouvoir monter les murs…) Un outil pour les gérer est indispensable.
Le Gantt est aussi nécessaire lorsque les intervenants sur le projet sont nombreux. Il permet de construire les calendriers d’intervention, de répartir les tâches et de coordonner les équipes.
Sur un chantier de construction, il y a plusieurs équipes (terrassiers, électriciens, plombiers..) qui n’interviennent qu’à des moments précis, se croisent et donc communiquent peu entre elles; d’où l’importance d’une planification précise.
Mais un outil complexe
Pour un projet de taille moyenne avec une équipe de 6 personnes sur 1 an, on atteint très vite le millier de tâches à ordonnancer et à gérer. Même avec un bon logiciel, c’est un travail fastidieux.
Planifier avec un Gantt nécessite un effort important de la part du chef de projet. Il peut même être nécessaire de déléguer la planification à un expert.
Mais les enjeux du chapitre précédent peuvent justifier ce travail important de planification.
Quand ne pas utiliser le Gantt…
Le Gantt est utile pour planifier dans le détail. Or construire un planning détaillé et calculer des délais n’ont de sens que si:
- l’ensemble du contenu du projet est connu à l’avance
- les estimations sont relativement fiables
Dans certains projets, le périmètre flou, les inconnues et les aléas rendent toute velléité de planifier dans le détail futile.
Notamment, dans le domaine du développement informatique, les projets avec ces caractéristiques sont le cas général. Ceci est à l’origine du mouvement Agile et de son énorme succès. Gérer un projet Agile avec un Gantt est donc une hérésie.
Dans certains domaines, les problèmes adressés par le Gantt, séquencement des tâches et gestion complexe d’équipes, sont mineurs.
Toujours dans le développement logiciel, il n’y a pas de problème de séquencement des tâches car il y a peu de contraintes fortes dans l’ordre pour faire les choses. Il n’y a pas non plus de gros problème de gestion des équipes (solution simple de gestion des ressources).
Dans ces contextes, l’utilisation du Gantt génère un travail important avec des replanifications perpétuelles et ne résout aucun des problèmes majeurs. Ceci explique l’abandon rapide du Gantt observé si souvent.
Exemples concrets
Voici 2 projets « informatiques » avec des enjeux très différents, donc un besoin d’outil différent.
| Type de Projet |
Déménagement de salle serveurs |
Développement d’un logiciel |
| Problématique |
Réduire la durée de coupure de service (optimisation des délais) |
Répondre aux besoins des utilisateurs, intégration aux SI, ergonomie, apporter de la valeur… Problématiques variées où les délais sont une variable parmi d’autres. |
| Contenu du projet |
Parfaitement connu (équipement actuel) |
Cahier des charges ou spécifications qui vont évoluer, solution à peine ébauchée… |
| Estimation de la charge de travail |
Facile, déjà fait |
Marge d’erreur importante du fait de la nouveauté et des inconnues, nécessite d’acquérir plus de connaissances sur le problème et d’expérience dans les technologies ou le fonctionnel |
| Ordonnancement des tâches |
Important, nombreuses règles à respecter dans le montage ou le démontage des équipements. |
Pas important. Grande flexibilité. |
| Coordination des équipes |
Au moins 2 équipes distinctes très spécialisées (déménageurs et administrateurs réseaux) qui doivent se coordonner avec des délais courts |
Une seule équipeImpossible de prédire en détail le travail à faire du fait des nombreuses inconnues du projet. |
| Conclusion |
Utilisation du Gantt recommandée |
Se focaliser sur le périmètre du projet, l’architecture, les technologies, l’ergonomie, les risques… plutôt que sur le séquencement des tâches dans un Gantt. |
Conclusion
Le contexte idéal pour l’utilisation du Gantt se définit par:
- Le contenu du projet est défini avec un grand niveau de détail
- Les charges de travail peuvent être estimées avec une bonne précision
- Les dépendances entre les tâches sont des contraintes fortes
- La coordination et la gestion des équipes sont complexes
Le diagramme de Gantt est un puissant outil d’optimisation du travail plutôt réservé à des experts de la planification.
Mais diagramme de Gantt et gestion de projet ne sont pas synonymes. S’il n’y a pas les conditions pour utiliser le Gantt, ni de valeur à le faire, il vaut mieux s’en passer.
 La méthode Scrum et l’Agilité sont en train de bouleverser la culture des entreprises avec le principe de self-organizing team: une équipe auto-organisée qui n’a plus de manager et qui gère seule ses tâches. La justification d’une équipe auto-organisée est simple: responsabiliser et donner plus d’autonomie aux équipes.
La méthode Scrum et l’Agilité sont en train de bouleverser la culture des entreprises avec le principe de self-organizing team: une équipe auto-organisée qui n’a plus de manager et qui gère seule ses tâches. La justification d’une équipe auto-organisée est simple: responsabiliser et donner plus d’autonomie aux équipes.